Supercharge Duende IdentityServer with Authsignal to unlock advanced authentication
Unlock enterprise-grade authentication by integrating Authsignal with Duende IdentityServer. Go passwordless, deploy passkeys, biometrics authentication, WhatsApp OTP, and step-up or risk-based authentication - without adding engineering complexity. Manage policies effortlessly with a no-code rules engine.
















Duende IdentityServer is powerful, but incomplete
You chose Duende Identity Server for good reasons: standards compliance, complete control, and flexible deployment. But when your security requirements grow beyond basic authentication, you face a choice:
Build it yourself
Months of development, ongoing maintenance
Or
Enhance your flows with Authsignal
Days to deploy, enterprise features included
Fastest way to integrate MFA and passkeys with Duende IdentityServer
Instead of replacing your investment, Authsignal seamlessly integrates to fill the gaps, giving you enterprise authentication without the enterprise development effort.
Here's how they work together seamlessly:
Duende IdentityServer handles:
Your core authentication infrastructure with full control over protocols, tokens, and business logic.

Authsignal enhances:
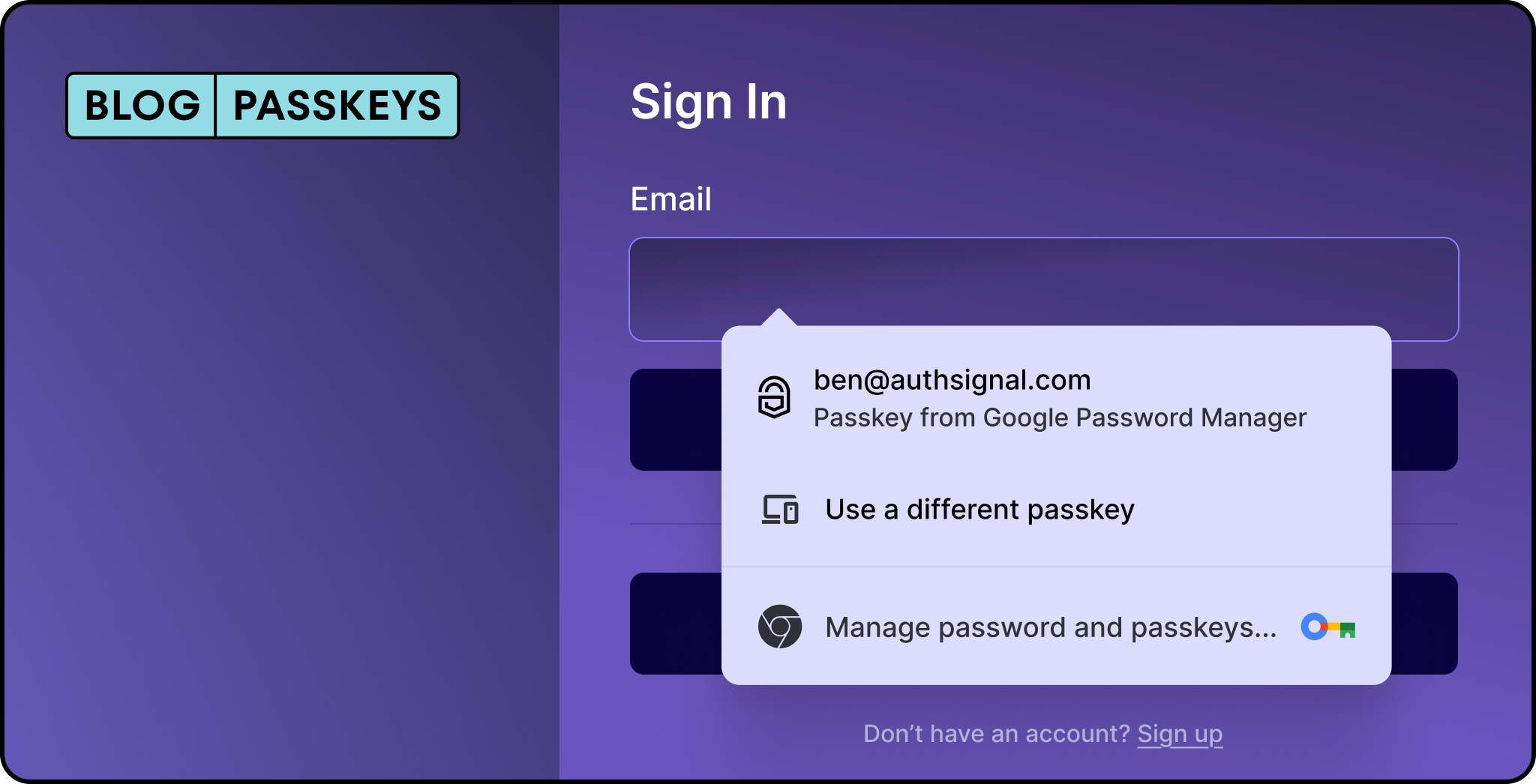
The login flow by integrating directly after credential validation, adding enterprise-grade MFA and passkey capabilities through simple API calls.

Your existing flow
Enhanced flow with Authsignal
What Authsignal unlocks
Authsignal provides a powerful suite of authenticators to meet diverse use cases.
Partnering with Authsignal is simple and powerful
Start today, no barriers
Create a free account for full access and begin integrating immediately.
Integration made easy
Follow our step-by-step guides to get up and running without friction.
Expert support anytime
Access our exclusive private Slack channel for tailored advice and real-time support from our team.
Flexible pricing options
Plans start at just $99 per month, or connect with sales for enterprise solutions tailored to your needs.
FAQs
- Deploy passkeys and MFA in days instead of months.
- Enjoy flexible integration options, including pre-built UX/UI or headless setups.
- Leverage a visual no-code rules engine to create custom rules and policies effortlessly.
- Access real-time developer support, comprehensive documentation, and integration guides.
Getting started is straightforward:
- Sign up for an Authsignal account.
- Configure Authsignal’s API keys in your NextAuth.js instance.
- Use our step-by-step documentation to enable passkey authentication and MFA flows. For a full walkthrough, check out our NextAuth.js integration guides.
Authsignal offers SDKs for popular languages, including Java, JavaScript, Python, and more, ensuring smooth compatibility with NextAuth.js’s architecture. Read the docs here.
In addition to passkeys, Authsignal supports a range of authentication factors, including Multi-Factor Authentication (MFA) methods such as SMS, email, TOTP, and push notifications. This ensures flexibility and security for various use cases and user preferences.







.svg)







.svg)

.png)